a veces nos preguntamos cómo hacer que las personas tomen encerio nuestro trabajo como diseñadores web, o como empresa online, bueno les traigo 5 observaciones que he visto en páginas que ofrecen muy buenos productos pero no tienen el aspecto necesario para que crean que es un negocio serio, ahora con esto si lograrán que las personas vean lo serio que van y que se interesen por sus productos.
Consejo No. 1 elige una plantilla adecuada que combine con el contenido de tu web

Cuando iniciamos en nuestra página web por primera vez nuestra gran ilusión es tener uno de los mejores diseños posibles, para que las personas que entran en nuestra web vean que trabajamos como nadie que simplemente somos los mejores bueno en el consejo número uno vendrán las indicaciones para que tu plantilla se vea como debe de ser, para que combine con tu trabajo. si deseas plantillas gratis entra aquí.
Bueno toma en cuenta lo siguiente:
1) Cuando tengas un negocio online es de suma importancia que tu plantilla tenga en la parte del sidebar (parte lateral de la web), varios items con promociones, artículos nuevos, etiquetas, productos, descuentos etc. (Como mi plantilla).
2) trata de que la combinación de colores sea cómoda (que tengan objetos que no hagan que forcemos la vista o que molesten a la hora de tratar de leer algo) para tus visitantes como para ti ya que los menús, el head, el sidebar, el footer e imágenes sean adecuadas o sea que esté todo en armonía ya que si trabajas un estilo vintage sigue colocándole íconos e imágenes vintage, o si trabajas cualquier tipo de diseño, por ejemplo el mío todo es puro minimalismo y todo se combina de la misma manera.
3) no metas efectos flotantes o cualquier tipo de anuncio que afecte o que distraiga la atención de las personas en la web.
consejo No.2 banner adecuados y con moderación

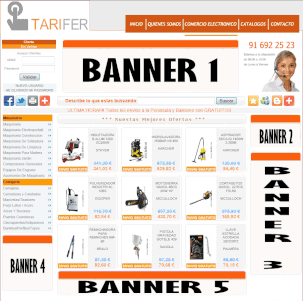
En toda página web está permitida la publicidad, bueno los banner son una gran forma de ayudarnos a colocarla, pero la mayoría solo colocan imágenes algo inútiles tratando de mostrar algo, pero en lugar de llamar la atención no pasa nada ya que a veces colocan imágenes con fondo negro sobre un diseño puro, o al contrario, lo recomendable es colocar imágenes transparentes o totalmente rellenas de el contenido a mostra como por ejemplo: los banner que están a la par en mi web, y hay algo muy importante que es saber en dónde colocarlos cada página web o cada plantilla está diseñada especialmente para colocarle banner y estos tienen medida específica dependiendo la posición en donde se encuentren ej:
120x600: para el sidebar o para colocarlo en los laterales de nuestro content,
300x250: para sidebar, content, o si tenemos algún footer agendado.
468x60: solo para el header pueden colocarse a la par del menú horizontal o a la par del logo dependiendo el tamaño y estilo de la template, lo importante es colocarlo ya sea en la parte izquierda o derecha nunca en el centro.
728x90: puede colocarse en el header, pero este es más para colocarlo a lo largo de nuestro content ya que es de forma horizontal pero es mucho más grande que el anterior, si se coloca en el content sería de forma centrada bajo las etiquetas <center></center> y si va en el header es de suma importacia que no valla centrado pero si para cualquier lado.
Consejo No.3 Edita o escribe blogs para artículos y edita una buena paginación para editar categorías y productos

Si trabajas en una página web personal o de tu propia empresa necesitas escribir blogs continuamente, para que las personas que busquen artículos que tienen que ver con lo que ofreces, puedan ser indexadas por los buscadores en internet para que obtengas más visitas (ver artículo al respecto) además tienes que colocarle a cada blog las etiquetas, respectivas para poder ordenarlos por categorías, es de suma importancia que cuando diseñes una página web utilices los blogs para escribir artículos, (noticias, tutoriales, ayuda etc.) esto dará un uso adecuado a lo siguiente, la paginación: la pagínación la trae el sistema jimdo donde viene el meú y desde allí se puede editar gracias a la facilidad que jimdo nos ofrece de trabajar las páginas web, pero te daré un consejo, nunca crees subpágina para artículos que desees mostrar para eso jimdo trae la opción de escribir blogs, la paginación utilizala para darle categorías a tu web donde colocarás ordenadamente tus blogs con ayuda de las etiquetas que mencionabamos anteriormente, esto hará que nuestra página sea más ordenada y no se confunda todo en nuestra web, además si deseeas colocar productos o promociones, allí si puedes crear subpáginas una muestra de todo esto es mi página observa el menú de arriba y vé como claramente todo está ordenado y alineado los artículos en blogs, y los productos, contacto y servicio en subpáginas.
Aunque también puedes colocar promociones en un blog pero solo si van a ser pasajeros, por ejemplo esto que solo estará por el mes de diciembre: ver demo de anuncio.
Consejo No.4 Deja una marca personal en cada blog ten en cuenta de que los detalles mínimos importan.

Que caracterizará tu blog cuando escribas en el? a caso no tienes una marca personal con cada artículo que posteas en el?. bueno esto no es necesario pero hace que todo se vea de una forma ordenada y profesional, a la hora de que las personas entren a tu página verán que escribes todos tus blogs con una marca en particular, Qué es una marca particular? una marca particular es algo que colocas solo en los blogs si es que así lo deseas, también puede incluirse en las subpáginas como por ejemplo en mi página encontrarán esto que es mi marca personal como diseñador:
1) La calificación por votos de mi web.
2) Datos del autor al final de cada blog.
3) El reproductor de música en cada blog.
4) El contador de visitas en cada blog.
5) Artículos relacionados con Linkwithin
6) Botones para compartir en las redes sociales entre otros.
consejo No.5 Evita widget molestos y coloca simplemente los necesarios para no hacer una obstrucción visual ni molestar a las visitas.

A veces pensamos que poner trucos, códigos, o algún tipo de widget que no es necesario dará más atractivo a nuestra web, pero eso no es cierto te traigo una lista de widget que debes evitar para que no se molesten las visitas, esto se puede observar en mi página por ejemplo evitar colocar reproductores de música en el sidebar, ya que algunas veces estamos escuchando música directamente desde nuestra pc y entramos a alguna página que tiene radio por ejemplo, y eso nos molesta por que tenemos que ubicar el radio para poderlo apagar, bueno yo coloco reproductores de música solo en los blog pero se apagan de una manera simple y no se repite la melodía, esto es mi marca personal como lo mencionábamos anteriormente.
Ej de widget molestos:
1) anuncios flotantes y ventanas pop up: anuncios que se activan cada vez que navegas en la web, como: Saludos, formularios, Bienvenidas, o publicidad, evitemos esto si deseamos poner publicidad enteriormente explicábamos como hacerlo por medio de banner.
2) Reproductores de audio en el sidebar: A veces creemos que con colocar reproductores de música en la perte lateral de nuestra página lograremos que se vea mejor, eso no es cierto por que a veces estamos escuchando música desde nuestra pc y cuando entramos a esa página nos molesta la audición, y a veces son muy difíciles de apagar.
3) Efectos deslizantes de forma flotante: a veces colocamos encuestas, contadores de visitas, o cualquier tipo de cosas que no son necesarias porque pensamos que así daremos mejor estilo a la misma, pero no es así por que creamos una obstrucción visual en la misma, además no se vé bien, lo recomendable es colocar solo cajas de redes sociales como se presenta en mi web y la opción de subir que jimdo acaba de implementar.
4) Encuestas, contadores de visitas o formularios: evitemos colocar contadores de visitas en nuestra web lo recomendable es utilizar google analytics. ya que jimdo ofrece la opción de integrar google analytics en nuestra web, los contadores de visitas tipo flash no son efectivos y no se ven bien además no ofrecen seguimiento personalizado.
evita colocar encuestas tontas como: que te parece mi web o que te gusta más de mi web, eso trae mal aspecto y no es necesario porque las personas a veces votan por lo que sea y la única forma de ver lo que en verdad está atrallendo visitas en nuestro contador de google analytics ya que muestra que páginas nos visitan más.
Evita colocar formularios de contacto en el sidebar eso solo va en una subpágina que le colocarás el nombre de contacto o contáctenos, lo único que se vé bien como formulario es talvez un servicio de newsletter que nos ayudará a enviar notificaciones cada vez que sacamos un nuevo contenido.
5) Chat, efectos en el cursor, o letran en movimiento en la pestaña de nuestro buscador. Si colocas un chat en tu web asegúrate que sea como este (ver chat). ya que no es molesto, pero asegúrate de colocarlo en la subpágina con el nombre de contacto.
Nunca coloques figuritas, letras, o algún efecto tonto que entorpezca la vista cuando movamos el cursor.
no coloques letras en movimiento que se muestran en la descripción de la página ya que eso solo se usa en redes sociales como Facebook para alertar al usuario que tiene una nueva notificación.
6) Relojes o fuegos artíficiales: para qué colocaríamos un reloj en nuestra web si nuestra computadora muestra la ora, los fuegos artíficiales son buenos solo cuando se festeja algo como navidad o año nuevo, solo ese día llamaría la atención otro día se vería ridículo.
7) no coloques lo que no necesitas): nunca coloques más de lo que necesitas por que si no la página se tardará más en cargar para los que tienen conexiones lentas, y para los que no tienen complementos instalados en su pc, además corta el diseño e inutiliza la vista, solo coloca lo necesario por que solo eso dará un gran aspecto.

|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|






Escribir comentario
nitroplantillas (lunes, 24 diciembre 2012 01:44)
Comentar es agradecer deja tu comentario agradeciendo no tratando de arruinar lo que no se puede
Pimetrik: Expertos con jimdo (lunes, 24 diciembre 2012 02:38)
Muy buenas recomendaciones, tu si que sabes, las voy a seguir a rajatabla, bueno, o eso intentare, que tengas un buen año amigo.
nitroplantillas (lunes, 24 diciembre 2012 21:22)
gracias y espero que tú también tengas un buen año